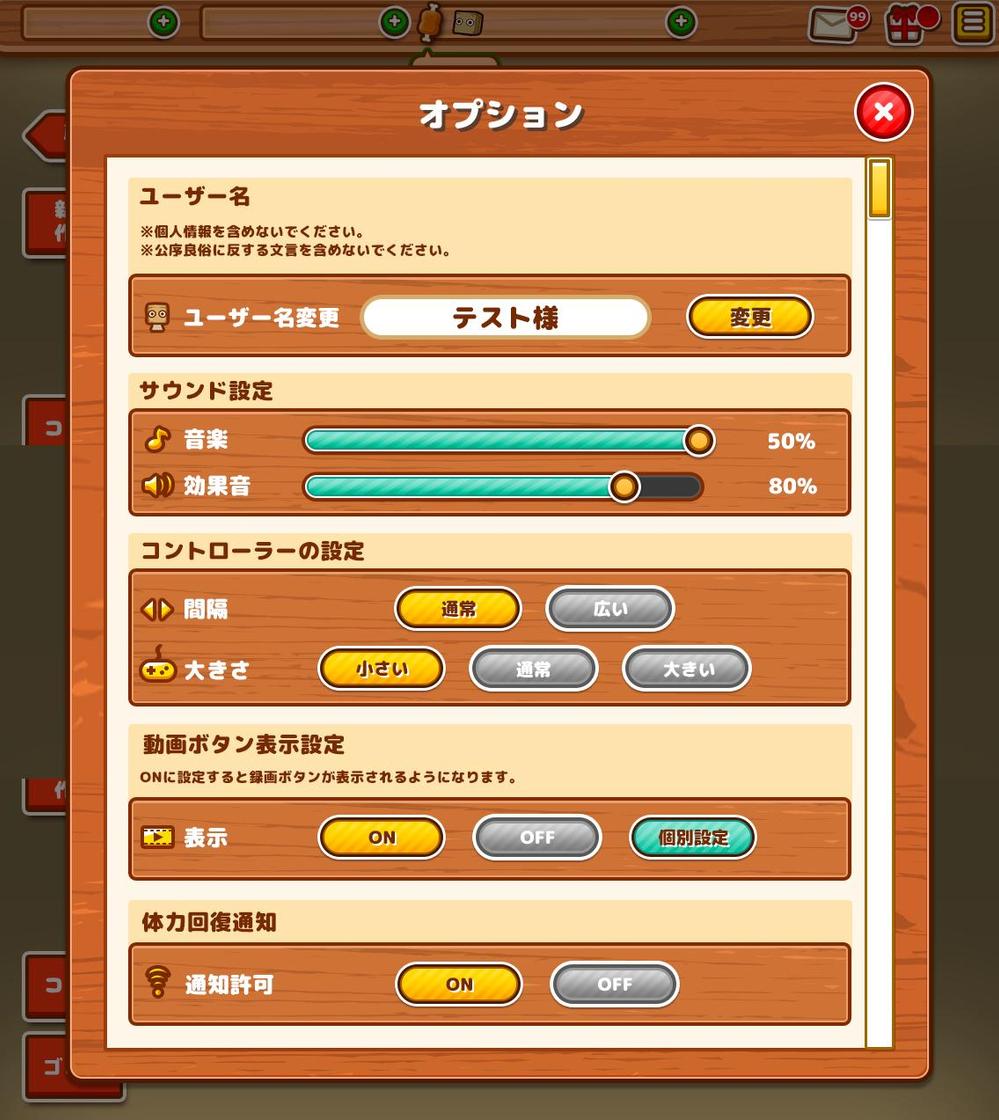
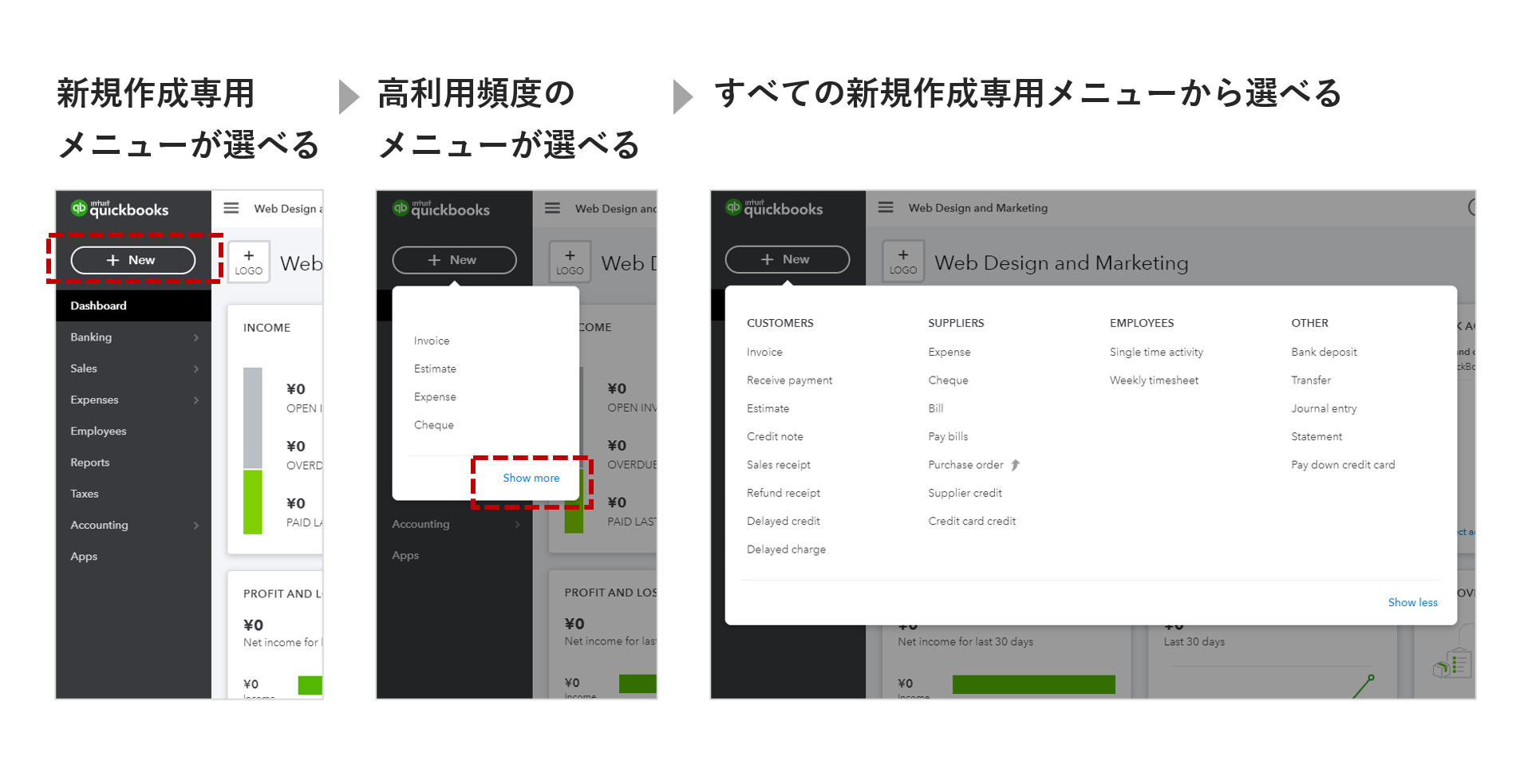
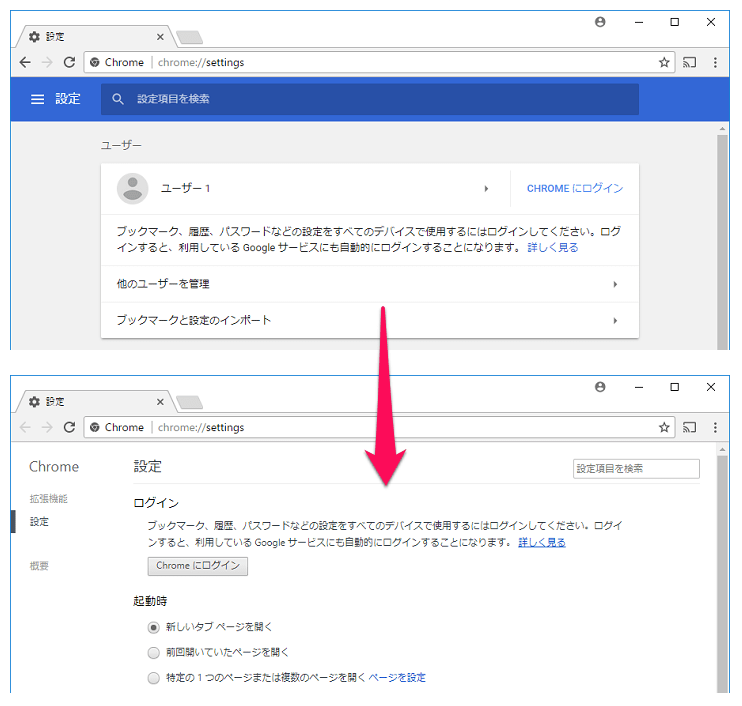
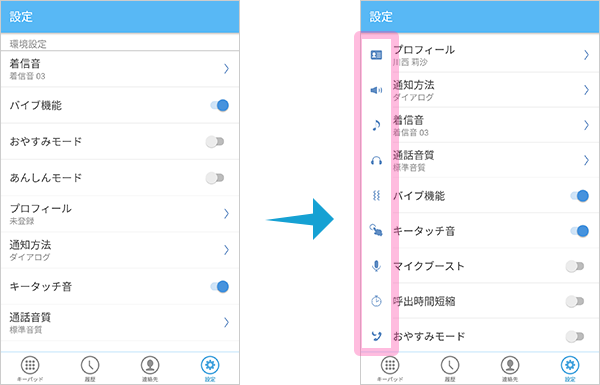
「Windows 10に移行したもののユーザーインタフェース(UI)に慣れない」「Windows 10への移行に際してUIの違いがネックになっている」 そのような場合は、むしろWindows 10のUIを慣れたWindows 7に合わせてみたらどうだろう。設定やユーティリティーを駆使して、スタートメニューやタスクバー 本記事はFOLIO Advent Calendar 18、18日目の記事です。 昨日はまっちゃらのReplicated State Machinesでのストレージ故障からのリカバリーでした。─ 株式会社FOLIOでUIデザイナーを務めていますコウノアスヤです。 この度、「フォリオ」が、GooglePlay ベストオブ18 隠れた名作部門の大賞をいただきました! UI (ユーザーインターフェース)の変更点と大きさの変え方 dead by daylight (デッドバイデイライト/DBD)のUI (ユーザーインターフェース)の変更点と大きさの変え方を紹介。 1月13日のPTBで公開されたUIの変更点や設定方法について解説しているので、DbD攻略の参考

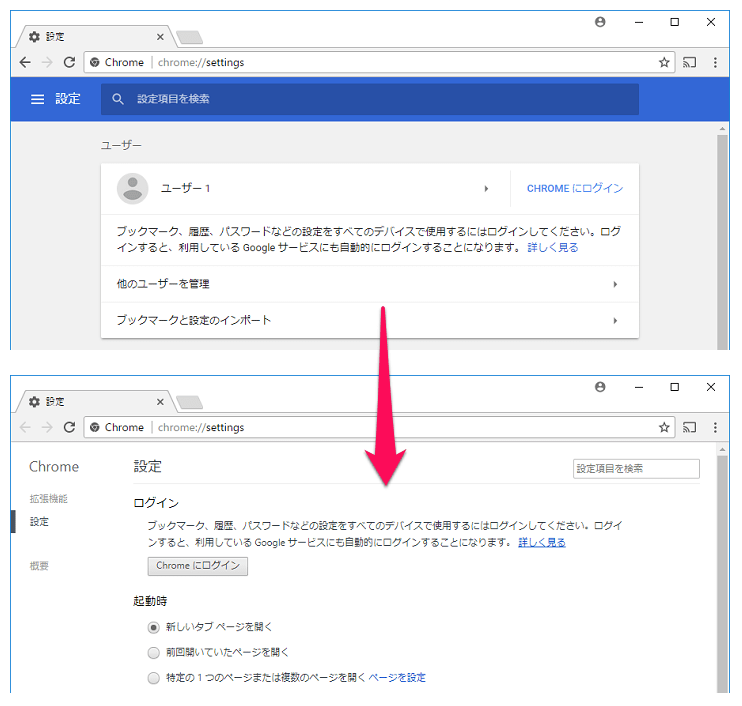
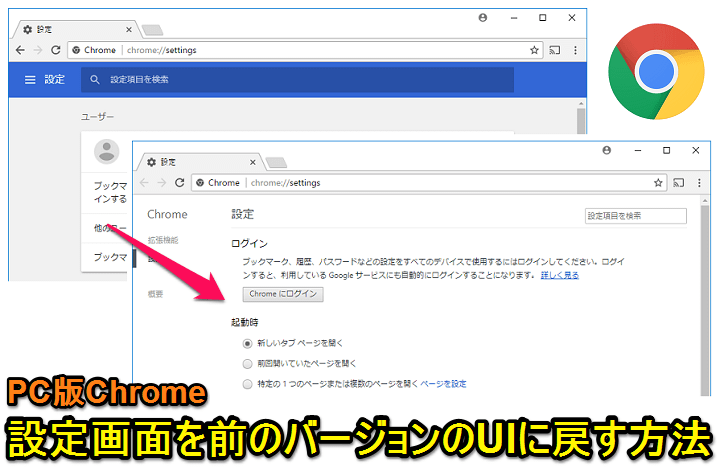
Pc版chrome 設定画面を旧バージョンのuiに戻す方法 New設定画面がしっくりこない人へ 使い方 方法まとめサイト Usedoor
設定画面 ui デザイン
設定画面 ui デザイン- FigmaではじめるUI(Web)デザイン|Part1 Figma 30が発表されてから半年ほど経ち、実際にプロジェクトでFigmaを使用した際の知見や、tips的なものまで日本でも散見されるようになってきました。 そんな感じで良い具合に枯れ始めているデザインツールではある 1 厳選サイト1ゲームUIブログ 2 厳選サイト App Design 3 厳選サイト3誰も見ていない時間 4 厳選サイト4meycoのUX&UIデザイン技術メモ 5 厳選サイト5・6pinterest 6 厳選サイト7HanaSaqutto 7 まとめ 厳選サイト1ゲームUIブログ http




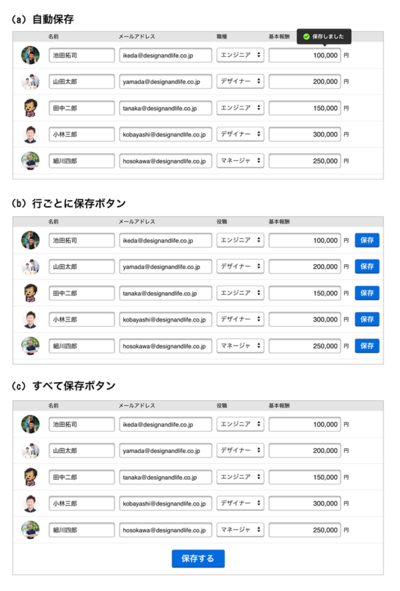
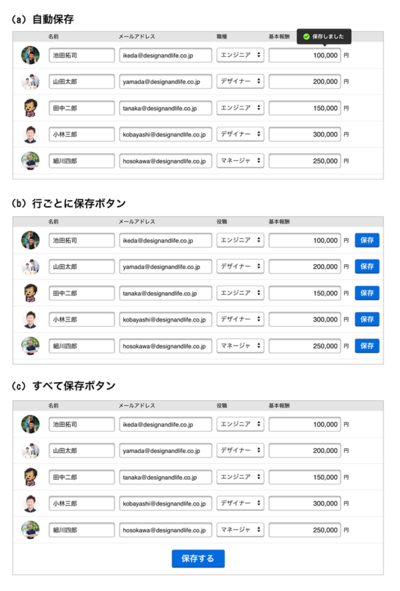
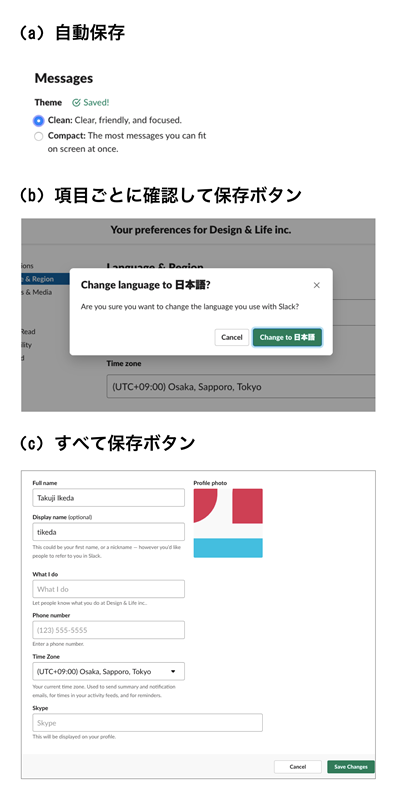
第13回 保存のデザインの使い分け 自動保存 行ごとに保存 すべて保存 縁の下のuiデザイン 少しの工夫で大きな改善 Gihyo Jp 技術評論社
サインアップ画面やデータ入力画面の「フォーム」は、サイトやアプリ設計において最も重要な要素の1つです。本記事では、入力フォームデザインのUXを高める15のルールをご紹介します。 ※この記事はuxdesignccの記事を 続きを読む 入力フォームのデザイン・UXを高める15のルールを徹底図解! 知りたいことNETアプリのGUIのデザイン方法を知りたい ツール系のNETアプリを作成すること多いが、GUIのカスタマイズ方法が いまいちよく分からない。 PhotoShopやIllustrator等を使ってデザインをあらかじめしておいて、 それをNETアプリ側にどのようにしてデザインを反映 HUAWEI「EMUI」のデザインとUI/UX iPhoneライクな「ホーム画面」 わかりやすい反面デザイン性にかける「設定画面」 デザインは良いが少し見づらい「ステータスバー」 1段階で全て表示される「クイック設定」 Android10に近い表示の「タスク切替」
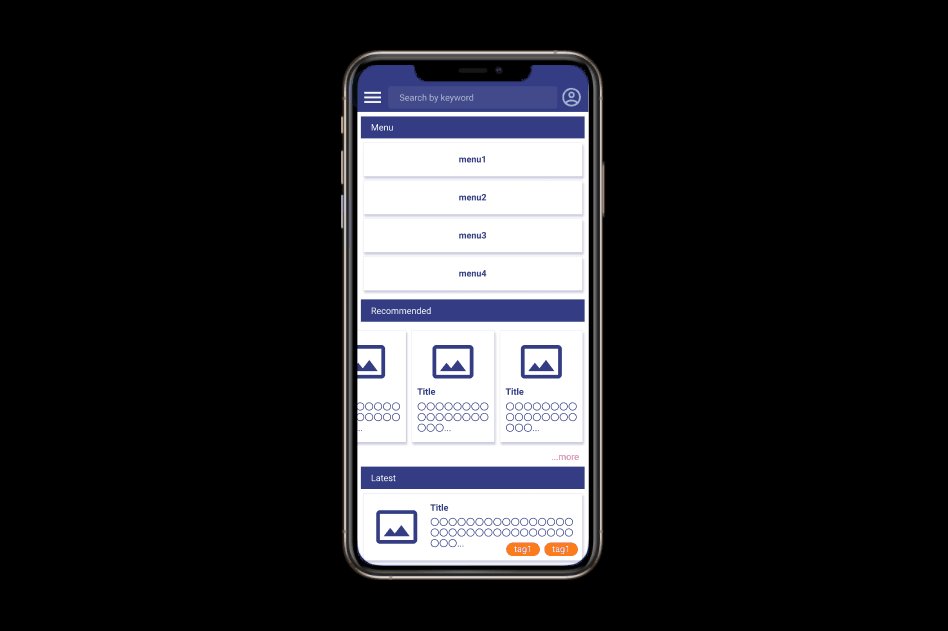
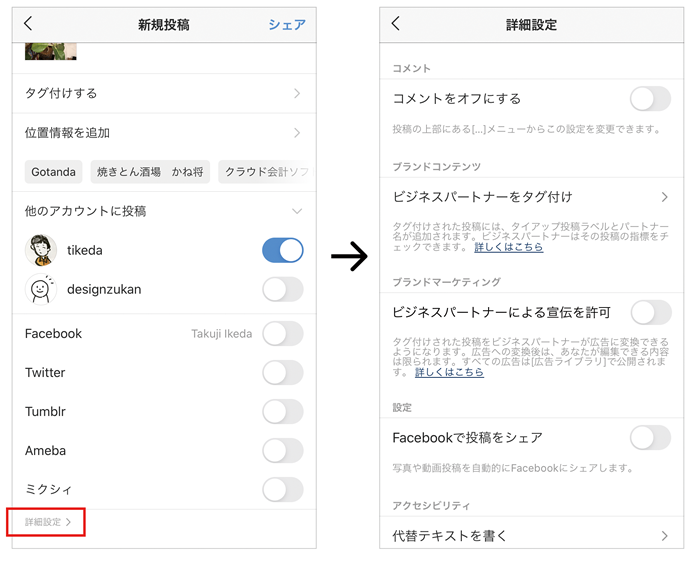
Layout Editor を使用して UI を作成する Layout Editor では、手動でレイアウト XML を記述する代わりに、UI 要素を視覚的に編集できる Design Editor にドラッグすることにより、レイアウトをすばやく作成できます。 この Design Editor では、さまざまな Android デバイス 1画面設計 ワイヤーフレームを作成し、アプリの画面を設計します。場合によってはプロトタイプを用意することもあります。 2UIデザイン 1で作成した画面設計を元に、Photoshopで主要画面のカンプを作成、デザインルールを検討します。 ) ユーザーが詳細設定しそうなタイミングに用意してあげると親切ですね。 3 工夫されたuiやデザインパターン 最後に、検索時に使用されるデザインパターンや工夫されたuiを見てみましょう。使い方次第では、検索以外でも使えるuiです!
デザインのリソース Appleのプラットフォームにシームレスに統合された素晴らしいAppをデザインするためのツール、 UIテンプレート、 詳細情報を手に入れましょう。 ダウンロード (英語) ガイドライン (英語) ビデオ (一部日本語字幕) 完成したui画面がこちら! ※こちらの画面はサンプルとして制作したもので開発中のゲームとは関係ありません。 2.アンカーを設定する 次に、配置したuiを画面のアスペクト比を変えて表示を確認してみます。 デザインが崩れてしまいました! 一番有名どころのデザインカタログサイトかなと。 左カラムにあるところから、目的に応じたuiデザインパターンの一覧に遷移することができて便利。 個人的には、「ログイン画面」「設定画面」とかのリストを眺めるのは楽しい。 mobile mozaic




Ui 設定画面




管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie
第13回 保存のデザインの使い分け―「自動保存」「行ごとに保存」「すべて保存」 19年6月24日 初出: WEBDB PRESS Vol110 (19年4月25日発売) 池田拓司 UI, デザイン, 保存 この記事を読むのに必要な時間:およそ 2 分 1 2 管理画面や設定画面, ツールなどMicrosoft Officeと互換性のあるオフィスソフトKINGSOFT Office 13を使ってみました。・画面デザインをMicrosoft Office 03風に変えてみた・画面デザインを 第回 ボタンのデザインと使い分け 年10月23日 初出: WEBDB PRESS Vol118 (年8月24日発売) 池田拓司 UI, デザイン, ボタン この記事を読むのに必要な時間:およそ 2 分 1 2 UIをデザインするうえで, ボタンは欠かせない要素です。




導入事例 イノベーションデザインラボ It活用で企業の業務改革をデザインし 支援する




管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie
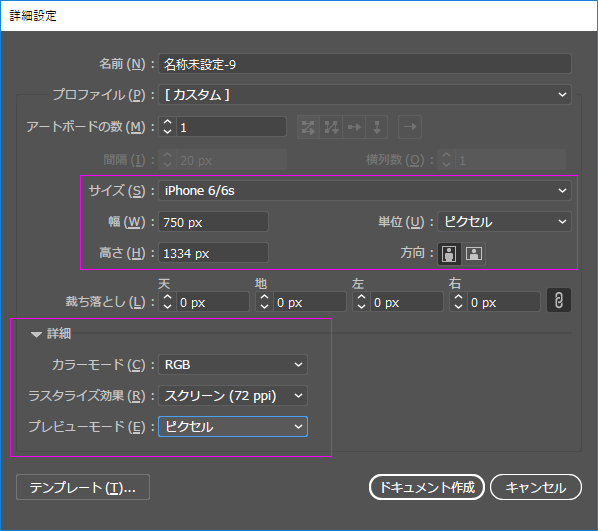
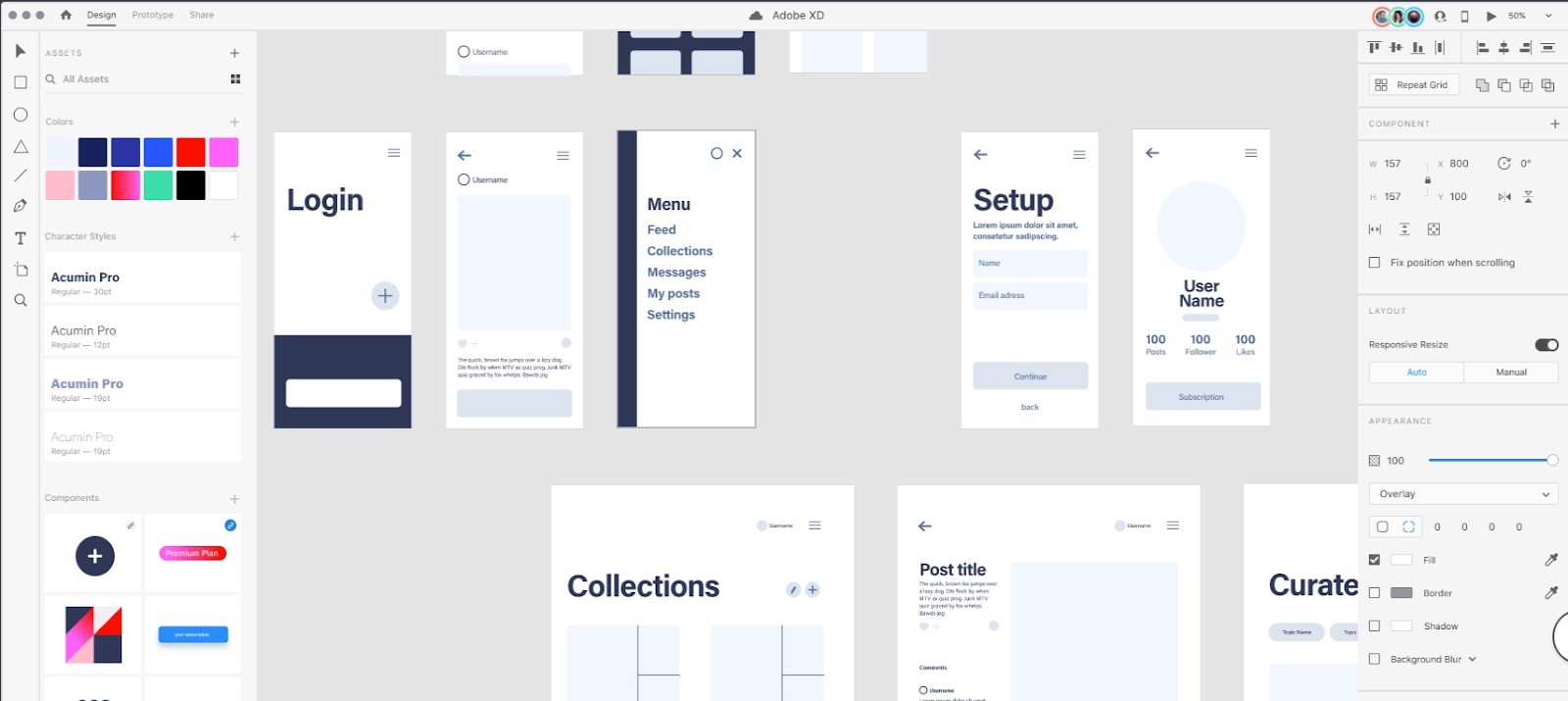
Adobe XDでは「画面を作る」作業と「画面に動きをつける」作業を1つのソフトで両方できるようになっています。 まずはデザインモードから、何ができるのかご紹介しますね。 デザインモード デザインモードとは、画面をデザインする際に使うモードです。 私が一番最初にAndroid アプリをデザインしたのが16年の初夏頃で、その頃はまだiOS・Android とデザインが違うのが主流でしたが、21年現在のアプリはiOS もAndroid もプラットフォームごとの細かな違いはあれどほぼ同じデザインが主流となっています。 これは16年の10月にAndroid APIが 今回は illustrator でUIデザインカンプを作る際の設定について書こうと思います。 Webデザインでもほぼ同じ設定で大丈夫ではないかと思っています。 ちなみに自分の illustrator はCS6なので、CCにはより最適な設定があるかもしれません。 1新規ドキュメント




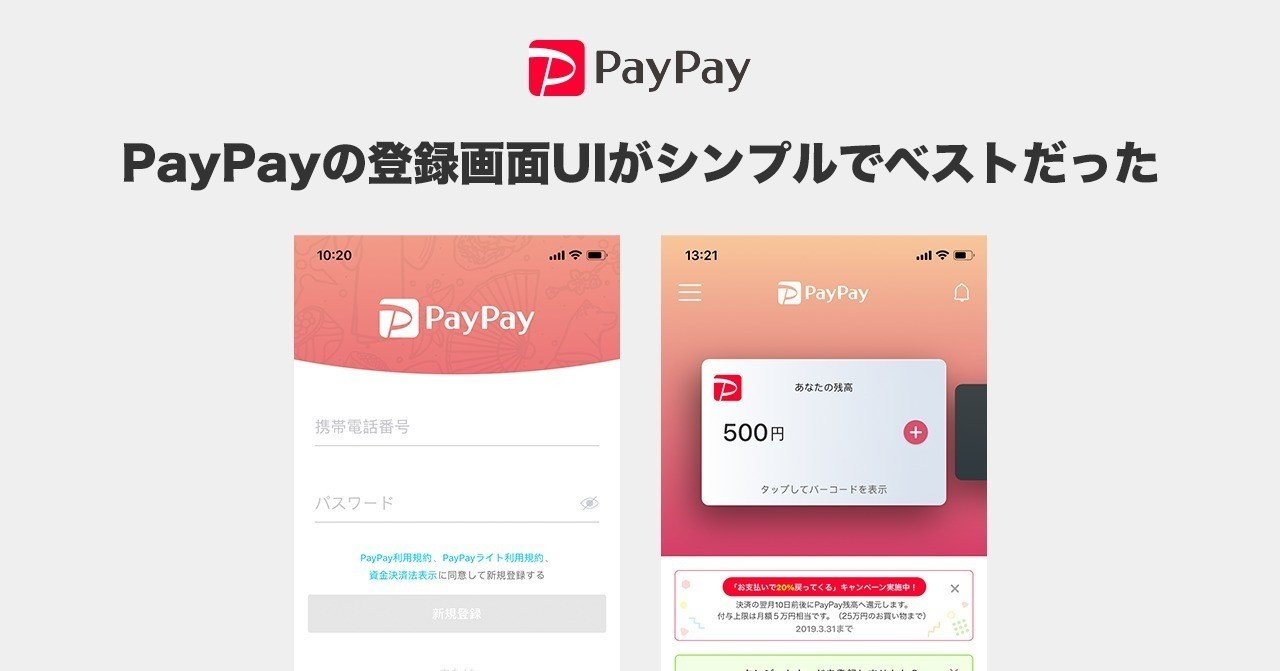
Paypayの登録画面uiがシンプルでベストだった ちょみ Note




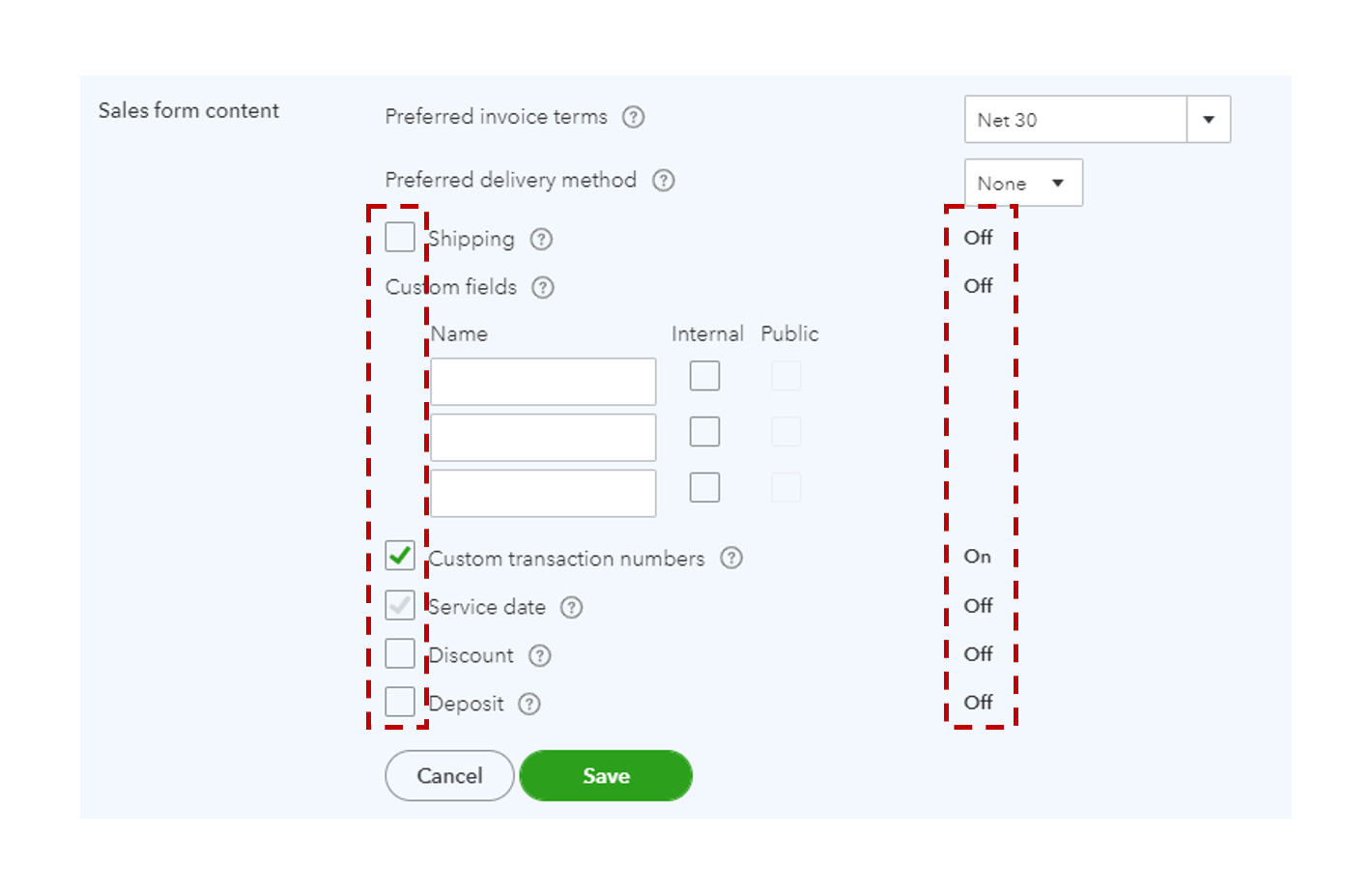
トグルスイッチの誤用をやめよう Ux Milk
ぼくのかんがえるさいきょうのパスワード設定画面 1 何を基準に評価しているか伝えるべき 2 エラーメッセージは明確に伝えるべき 3 続行して良いか伝えるべき 以上、3点を考慮した上で、ぼくのかんがえるさいきょうのパスワード設定画面を作ってみ PhotoshopでiPhoneアプリのUIを作るための準備と設定 15年09月18日 11時00分更新 2UIデザイン 1で作成した画面設計を元に、Photoshopで主要画面の 編集画面 が表示され すると登録したFigmaアカウントの設定画面が開きます。 初期状態ではマテリアルデザインのUIキットとFigmaのサンプルファイル、カラースタイルが設定されている「Personal Color」のファイルが用意されています。




Twitter ツイッターのuiが丸みを帯びたデザインに大幅変更 設定画面の開き方は 楽しくiphoneライフ Sbapp




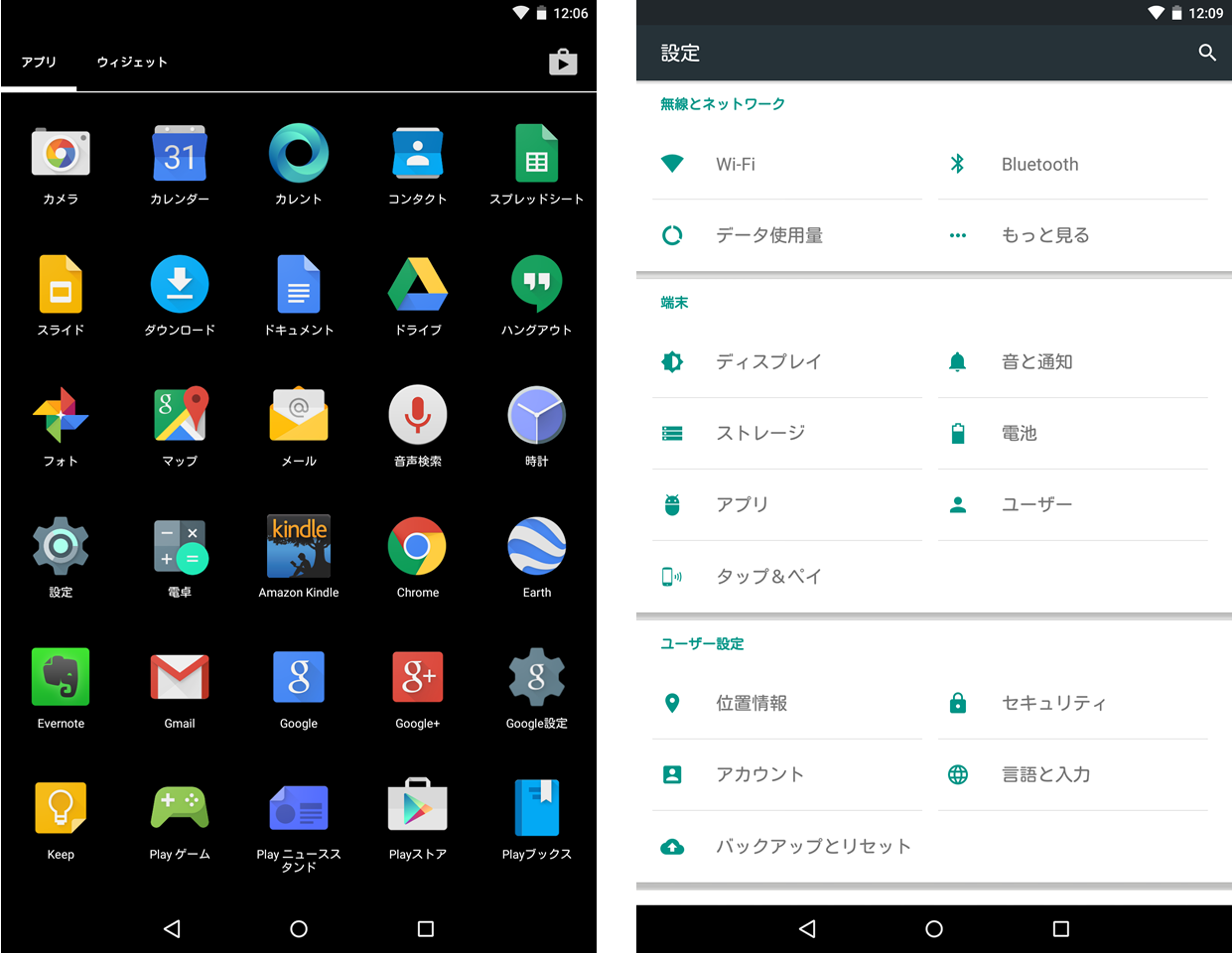
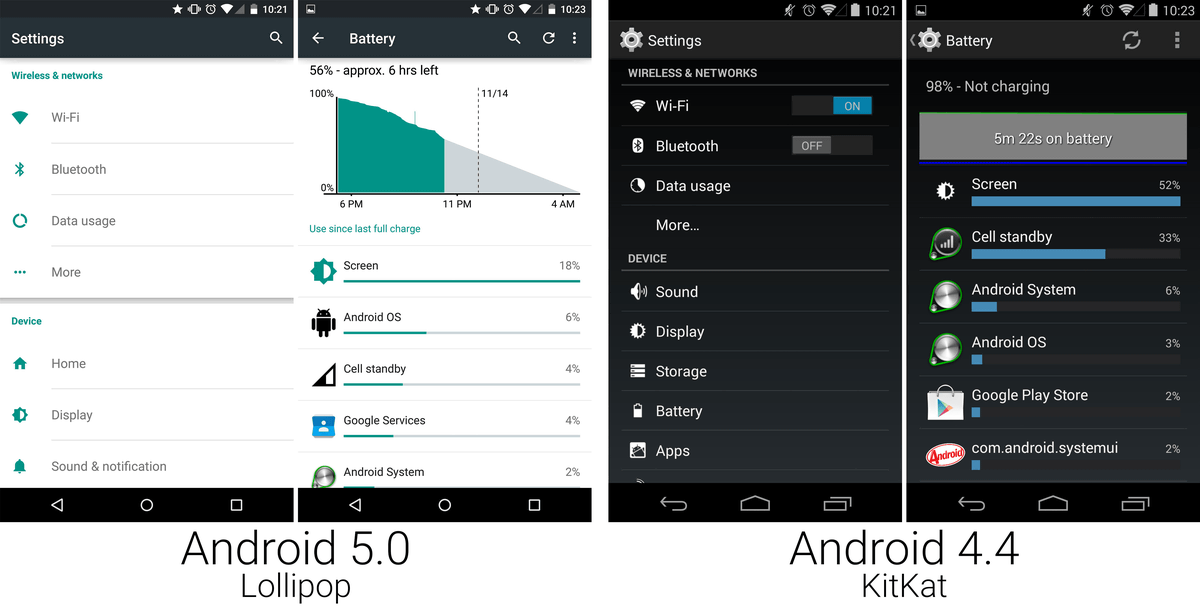
Android 5 0 Lollipop のuiデザインはテンション上がる なごや印のイラスト 音楽記
62 画面レイアウト ¶ 本章では、画面レイアウトの方法について説明します。 intramart Accel Platform では、「テーマ」を利用して、画面レイアウトの大枠(ヘッダ、フッタの有無など)を作成します。 「テーマ」を利用すると、開発者が作成するのは、 HTML はじめに 私は主にiOSアプリのプログラマーなのですが、デザインまで一緒に頼まれる事があります。 デザイナーじゃないので1からデザインをしていくなんて到底無理です。 そんな時にノンデザイナーの方でも良い物を作るために UIデザイ illustratorでUIデザイン:画面遷移図作成スクリプト Two hats illustratorでUIデザイン:画像切り出しスクリプト Two hats illustratorでUIデザイン:切り出しスクリプトの設定変更 Two hats スクリプト作成入門編 illustratorでUIデザイン:スクリプトことはじめ Two hats




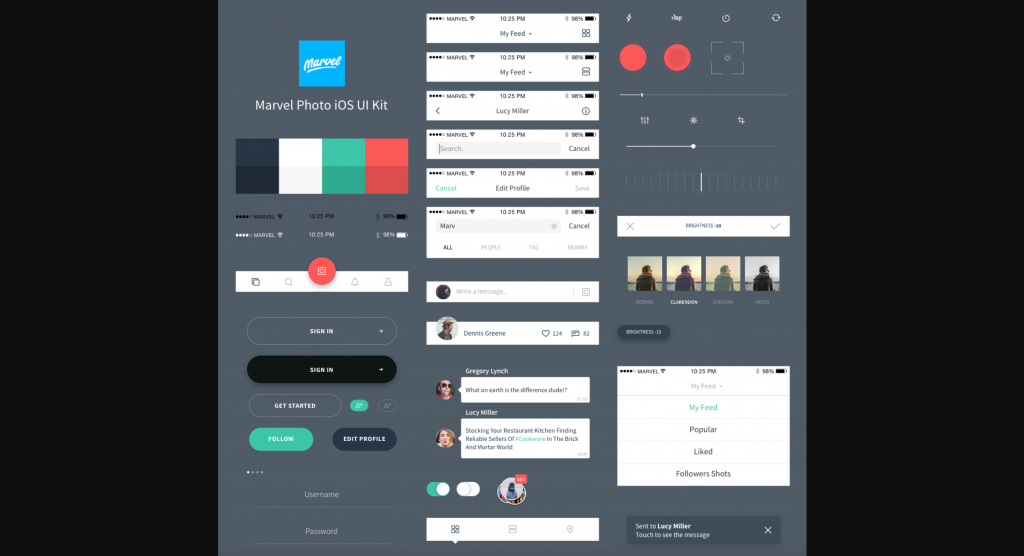
Uiデザイナー必見 おすすめのios向けuiキット デザイン素材36選 Web Design Trends




App Redesign Jr東日本アプリ Uxデザインの再考 Vol 3 最先端のuxデザイン論 アプリ戦略大学
はじめまして! MESONでデザイナーをしているまちるだ(@mathi09lda)です! MESONに入ってから8ヶ月がたちました! 私自身、アプリやwebのUIデザイン経験が多く、実装がUnityでのデザインをしたことがありませんでした。 MESONではエンジニア1人とデザイナー私1人という少数体制です。Windows 10 アプリのユーザー インターフェイス (UI) を作成する モジュール 4 ユニット 初級 開発者 Windows UWP または WPF プラットフォーム上で、Windows 10 アプリの UI を作成する方法の基礎について説明します。One UIなら、スマートフォンを自分好みにカスタマイズすることで、自分に合ったユニークで使いやすいデザインを提供し、より快適なモバイル体験を実現します。 One UIはあらゆる人に馴染み、誰にでも楽しい経験を提供します。 One UIの機能を表示したGalaxy




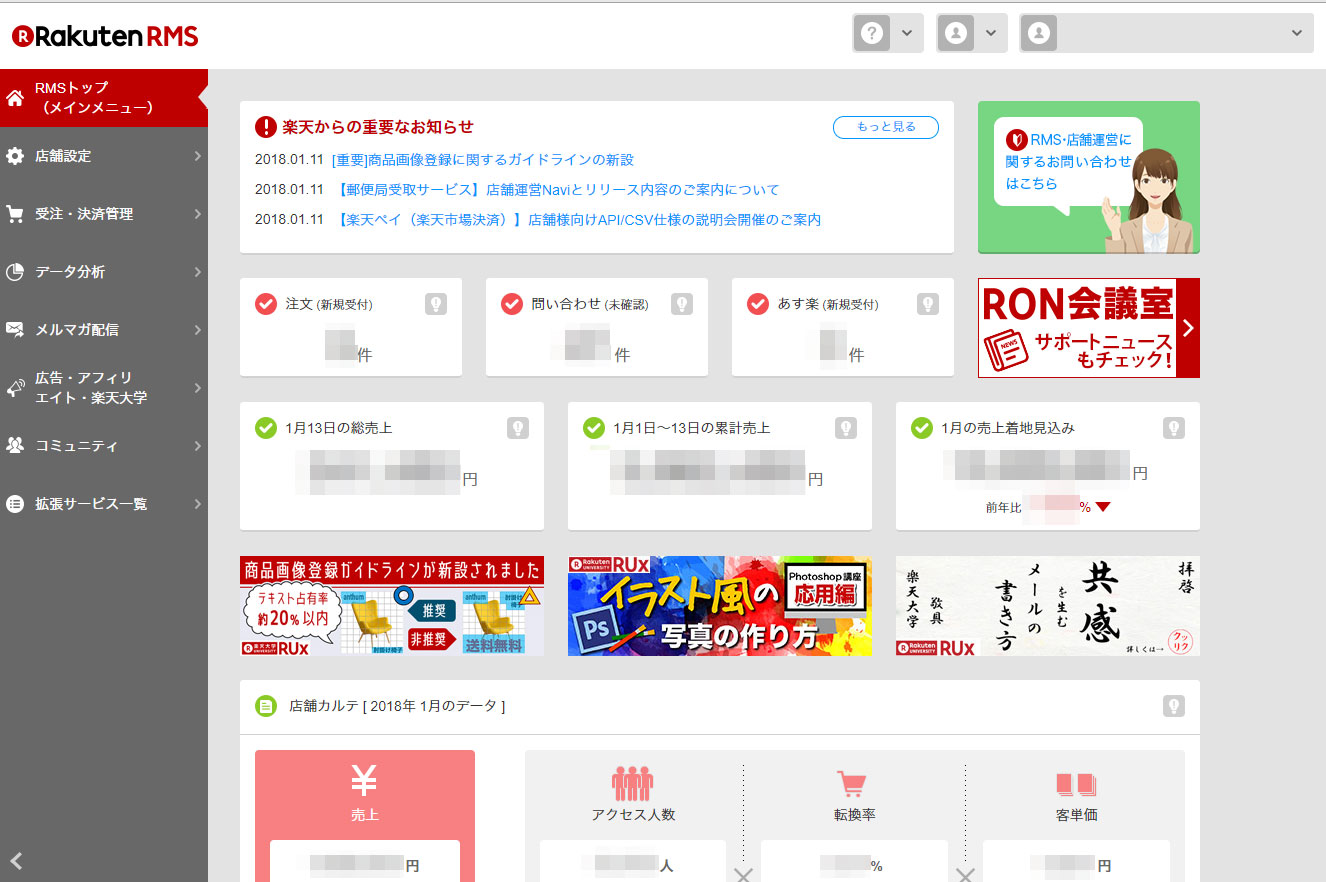
楽天rmsの画面uiデザインが大幅変更 もとに戻す方法は Ec通販運営マニュアル




Ui 要素の青写真デザイン ベクター キット シンプルな携帯電話 ボタン フォーム Windows およびその他のインターフェイス要素のトレンディな色で 設定画面 のイラスト素材 ベクタ Image
BONO プロと学ぶUIとUXのコミュニティ 詳細 DAY6です。 基本的な「設定UI」をデザインしよう。 "お題紹介スライド"はこちら↓




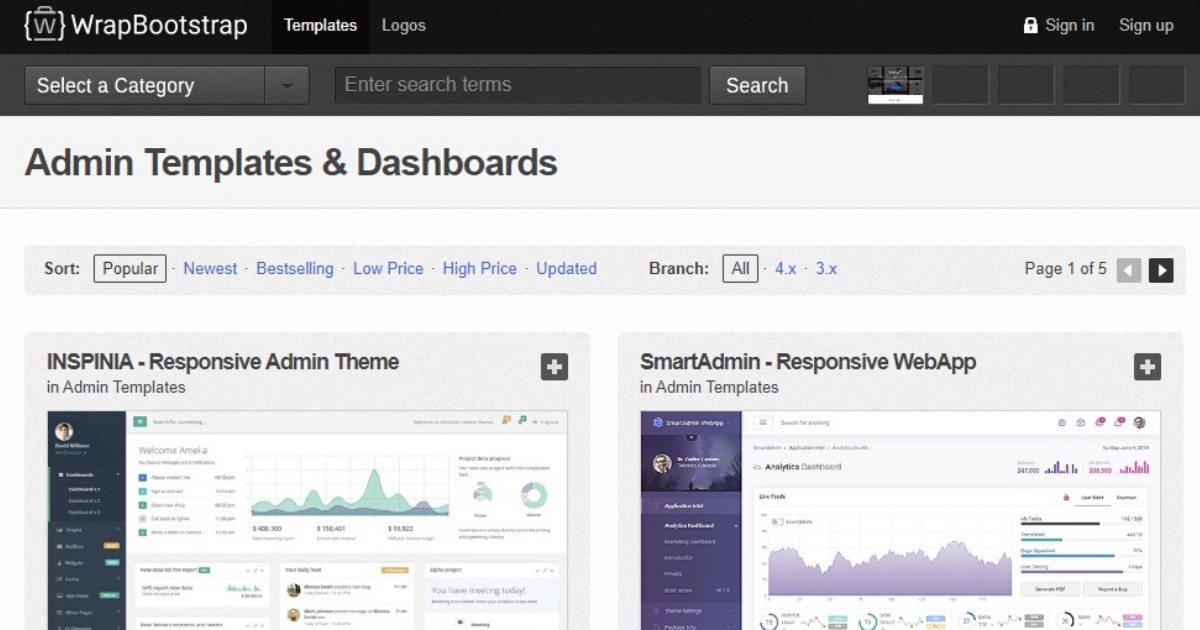
画面デザインはbootstrapテンプレートを使うのがおすすめ




Uiデザインにおけるアイコンの重要性 Goodpatch Blog グッドパッチブログ




ボード Web ログイン画面 のピン




ソーシャルゲームのui ポートフォリオ詳細 Nono 3 デザイナー クラウドソーシング ランサーズ




Iotアプリケーションスマートフォンインターフェイスベクトルテンプレートモバイル アプリ ページ ライト デザイン レイアウトライト設定画面アプリケーション用のフラット Ui電 Guiのベクターアート素材や画像を多数ご用意 Istock




新規登録 Ui まとめてみた あき デザインの図書館 Note




Ui Ux アイコンデザインワーク D Flat




第13回 保存のデザインの使い分け 自動保存 行ごとに保存 すべて保存 縁の下のuiデザイン 少しの工夫で大きな改善 Gihyo Jp 技術評論社




ユーザーインターフェースデザイン研究室




Uiデザインツール Invision Studio の使い方 初心者向け Technical Creator




Ui Ux アイコンデザインワーク D Flat




新os Android 5 0 Lollipop はどこが新しいのか 新旧uiデザインを徹底比較するとこんな感じ Gigazine




管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie




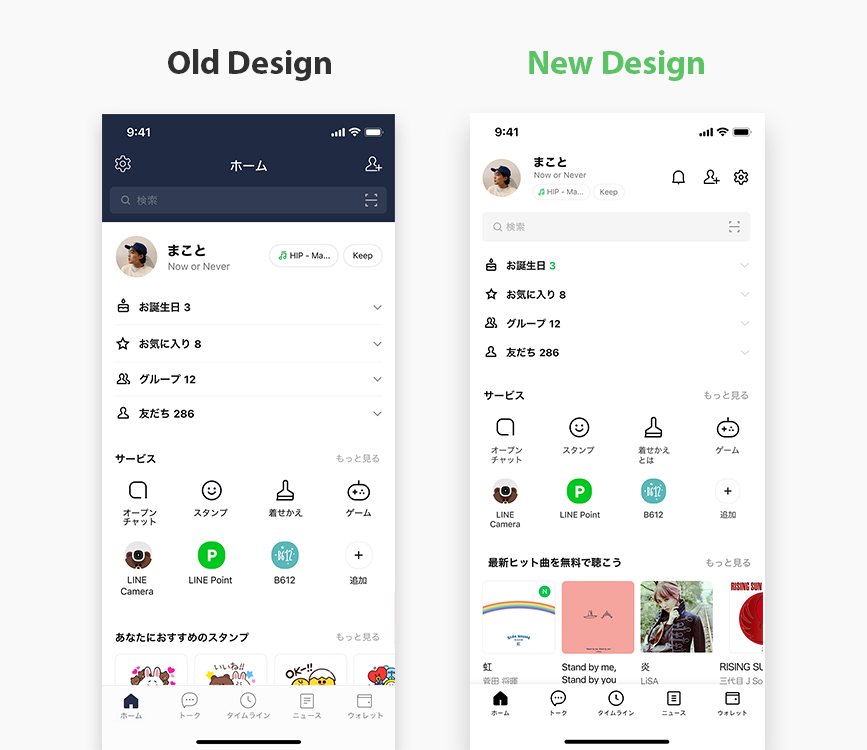
Line アプリがデザインを大幅刷新 10年間で最大規模のリニューアル Cnet Japan




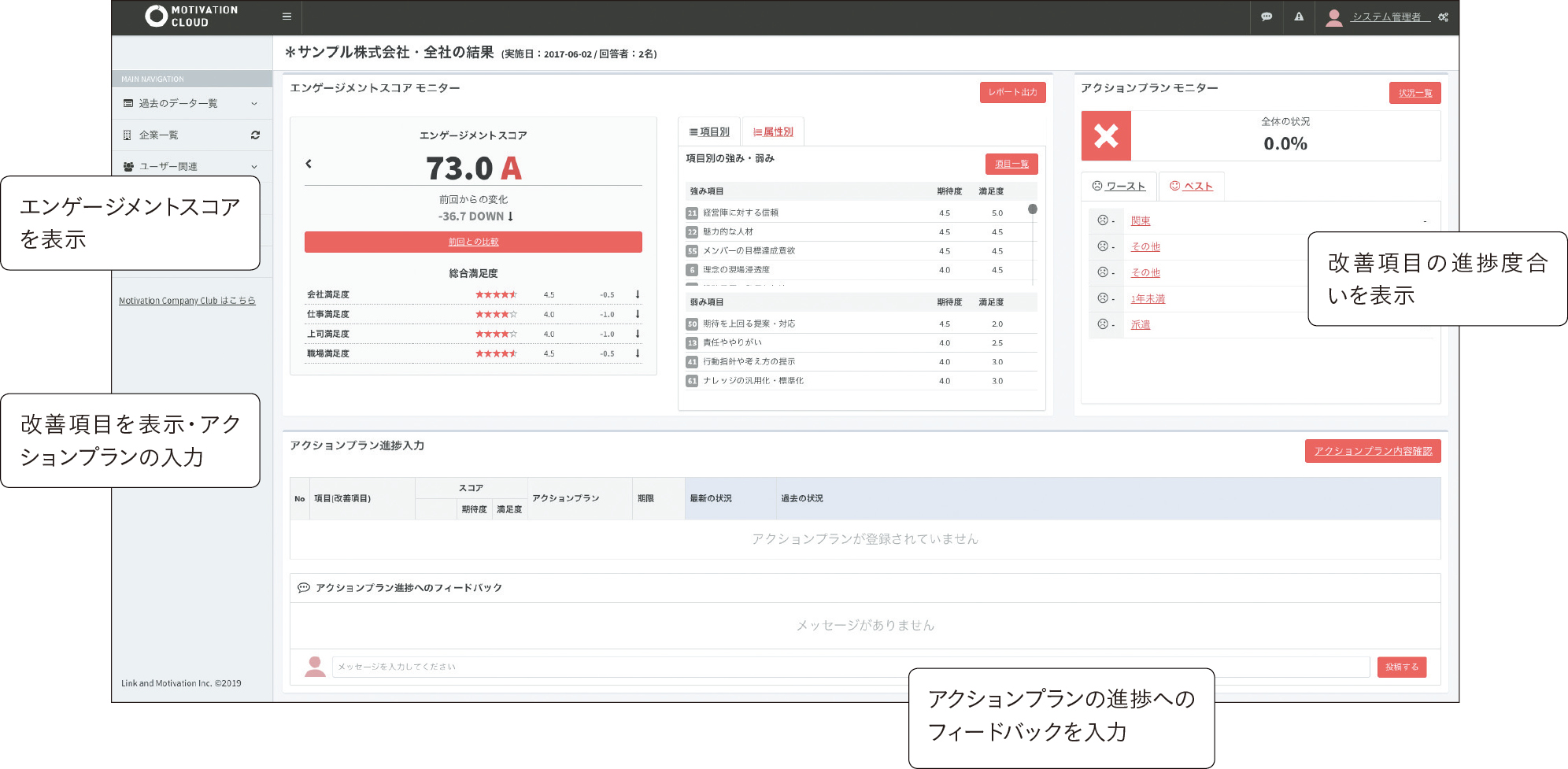
多くの人たちにとって 使いやすい管理画面のui Uxを研究する Kdl Blog




第13回 保存のデザインの使い分け 自動保存 行ごとに保存 すべて保存 縁の下のuiデザイン 少しの工夫で大きな改善 Gihyo Jp 技術評論社



1




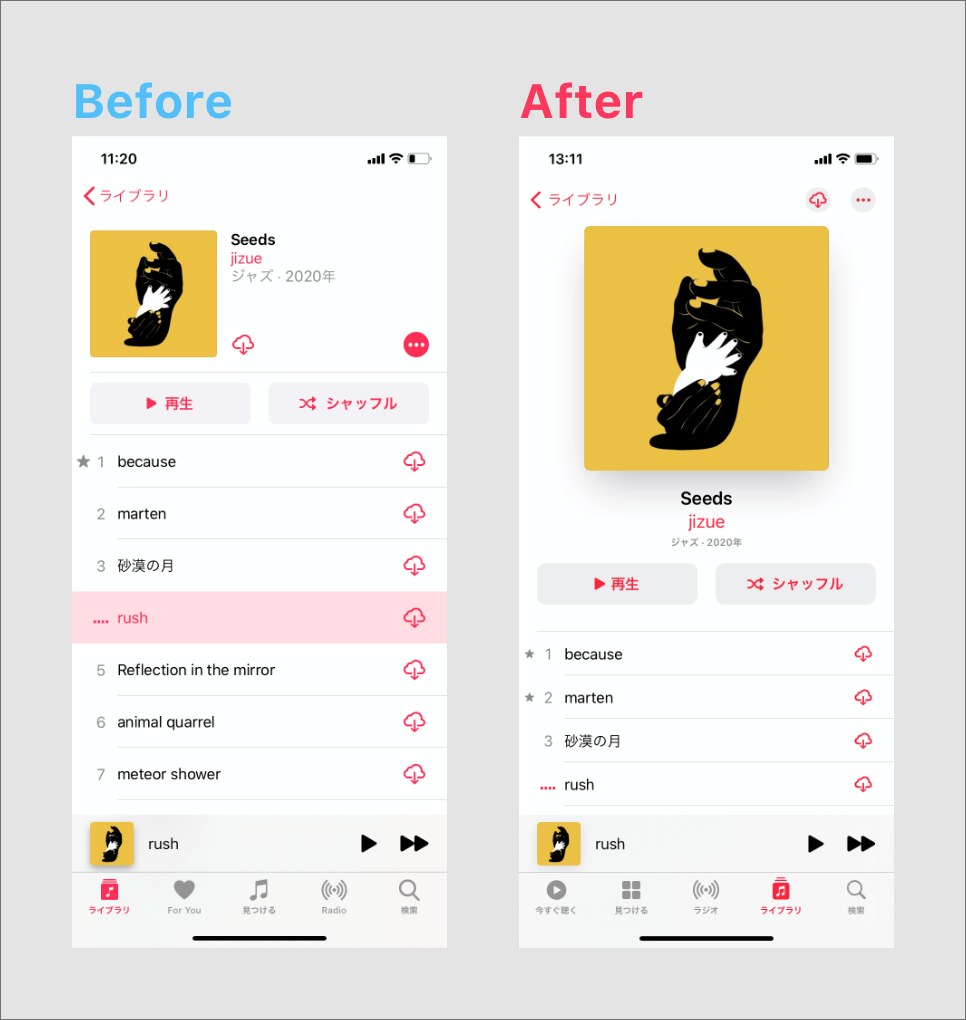
Ios 14のアップデート内容からアプリuiの改善点を考察してみた セブンデックス




美しいuiデザインには7つのルールがある パート1 Studio Blog




Uzivatel Lon モリケント Na Twitteru わりと作っていてお気に入りなのはタイトル画面と設定画面 今回アナログuiとフラット デザインを目指したかったので触った気持ち良さ 戦闘機の計器と設計図をイメージ ボタンseが心地よいです サムネはhudっぽい表現ですが近




Ui Uxとは 知っておきたいui Uxデザイン50の知識




管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie




Pc版chrome 設定画面を旧バージョンのuiに戻す方法 New設定画面がしっくりこない人へ 使い方 方法まとめサイト Usedoor




Ios 14のアップデート内容からアプリuiの改善点を考察してみた セブンデックス




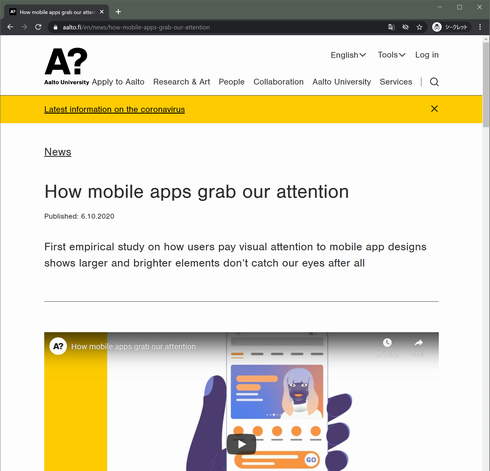
従来のuiデザインの常識はモバイルアプリに当てはまらないことが判明 大きく明るいui要素は効果薄 It




ファイナルギア 設定画面にあるベゼルレスuiって何 ゲームアプリのuiデザイン




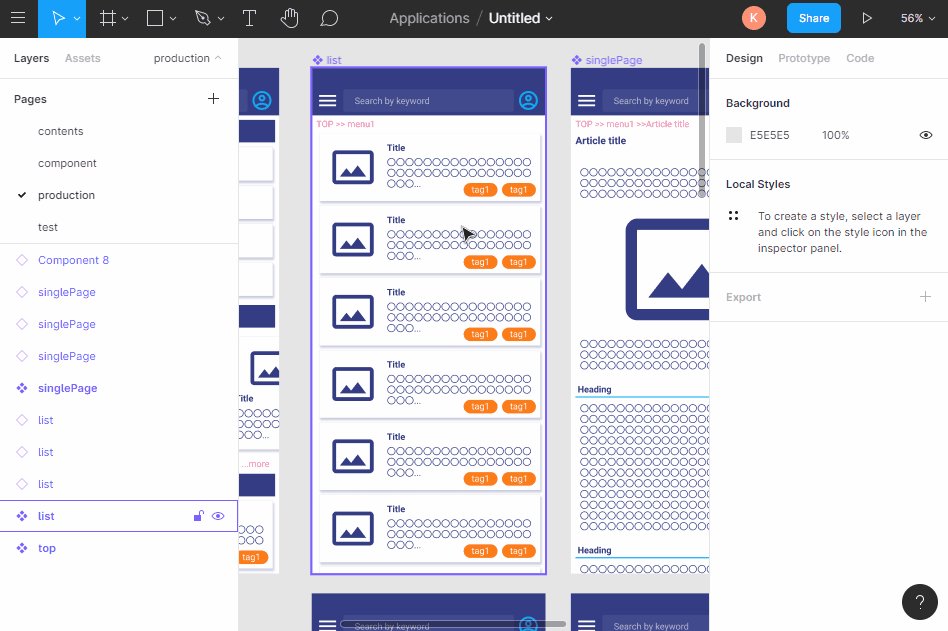
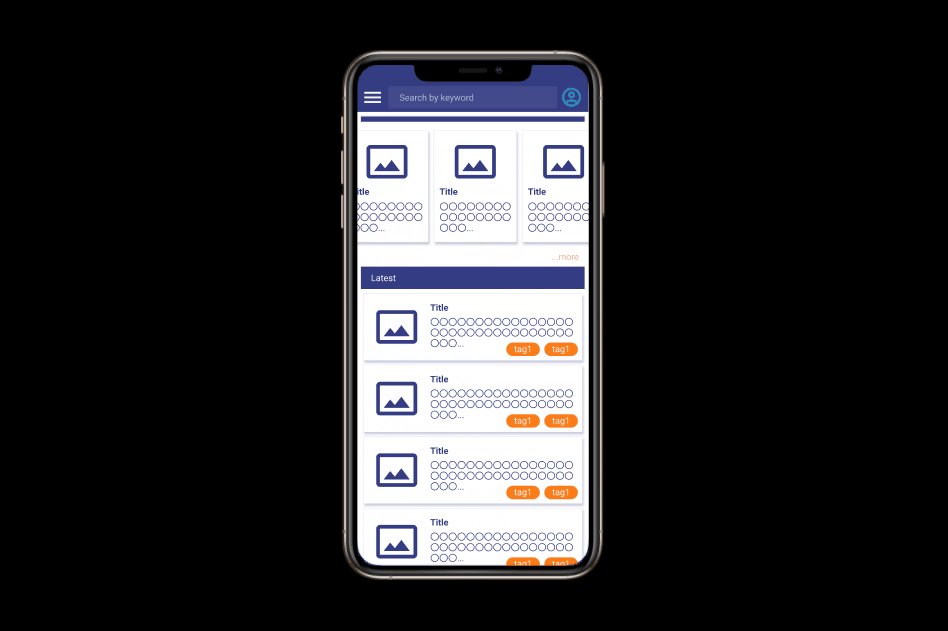
Figma を使ってチームでui Ux設計するといいこと フューチャー技術ブログ




無料で動きのついたデザインモックアップを作りios Androidで動作確認ができる Fluid Ui Gigazine




グリメロ ゲーム設定の紹介 シンプルなゲームの方が優先度の参考になるのかもしれない ゲームアプリのuiデザイン




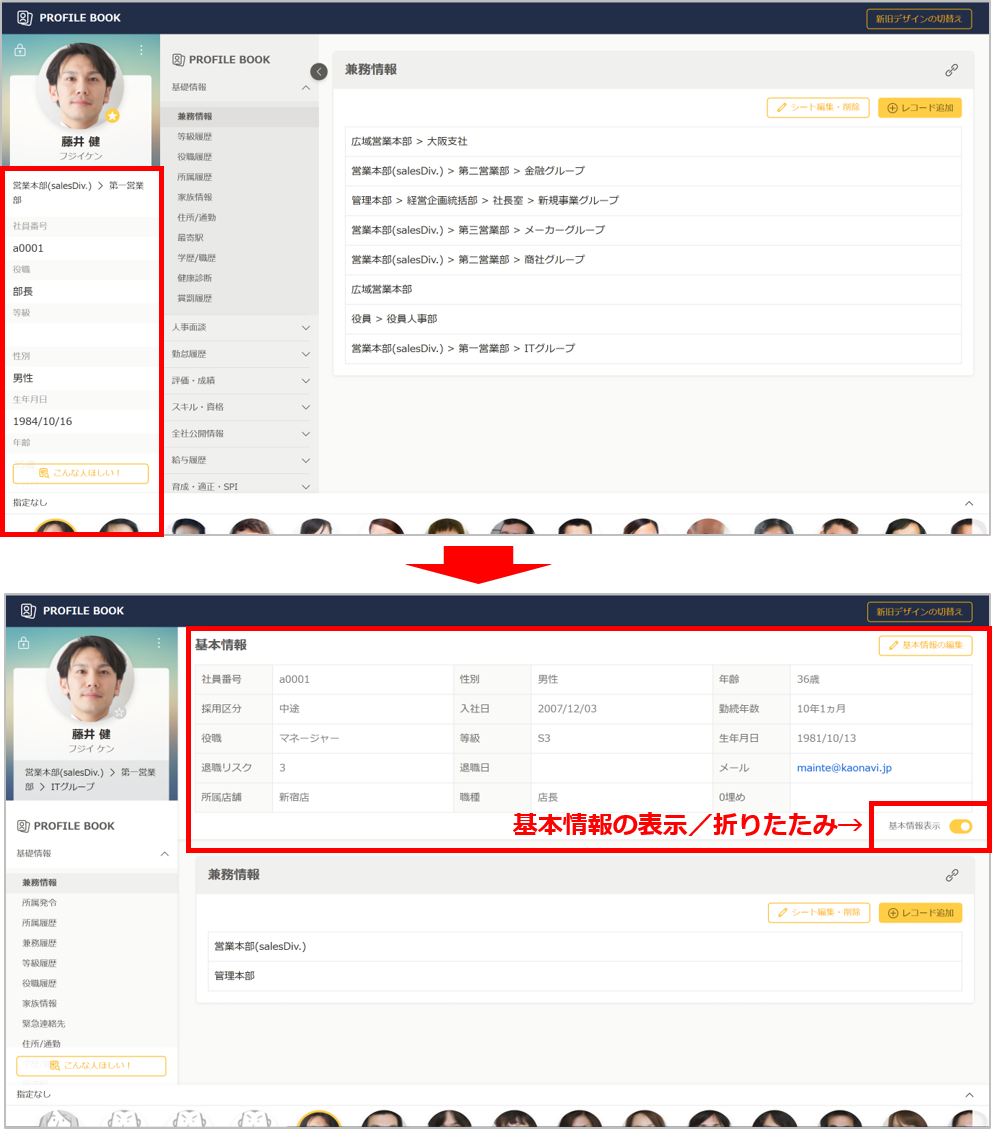
メンバー詳細画面とレイアウト設定画面のデザインをリニューアルしました カオナビ サポートサイト




モバイルアプリにおけるuiデザイン Qiita




管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie




管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie




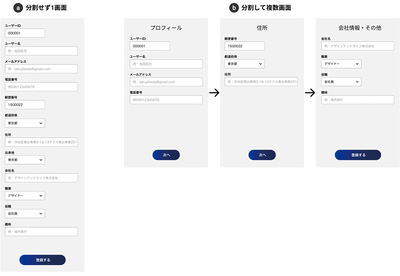
第16回 入力フォームを1画面にする 分割する 縁の下のuiデザイン 少しの工夫で大きな改善 Gihyo Jp 技術評論社




多くの人たちにとって 使いやすい管理画面のui Uxを研究する Kdl Blog




ネット通販事業者向け ブラウザで動作するwebアプリツールのuiデザイン Htmlとcssでの納品の依頼 外注 Ec 通販ホームページ制作の仕事 副業 クラウドソーシング ランサーズ Id



1




管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie




アプリやスマートフォンデザイン時に参考にしたいuiキット Do App Ui Kit Designdevelop




ネギマテ Uq Holder 魔法先生ネギま 2 Vfxがボイス設定だった ゲームアプリのuiデザイン




誰もが使いやすい 管理画面を変えたuxデザイン Wd Online




Ios 14のアップデート内容からアプリuiの改善点を考察してみた セブンデックス




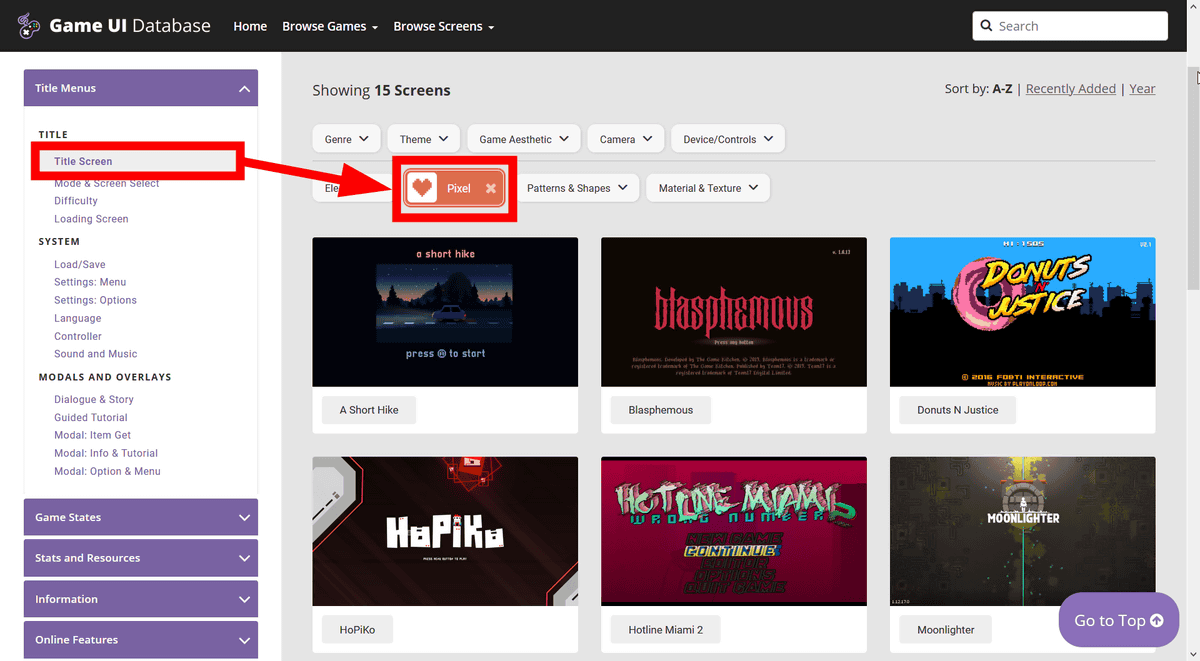
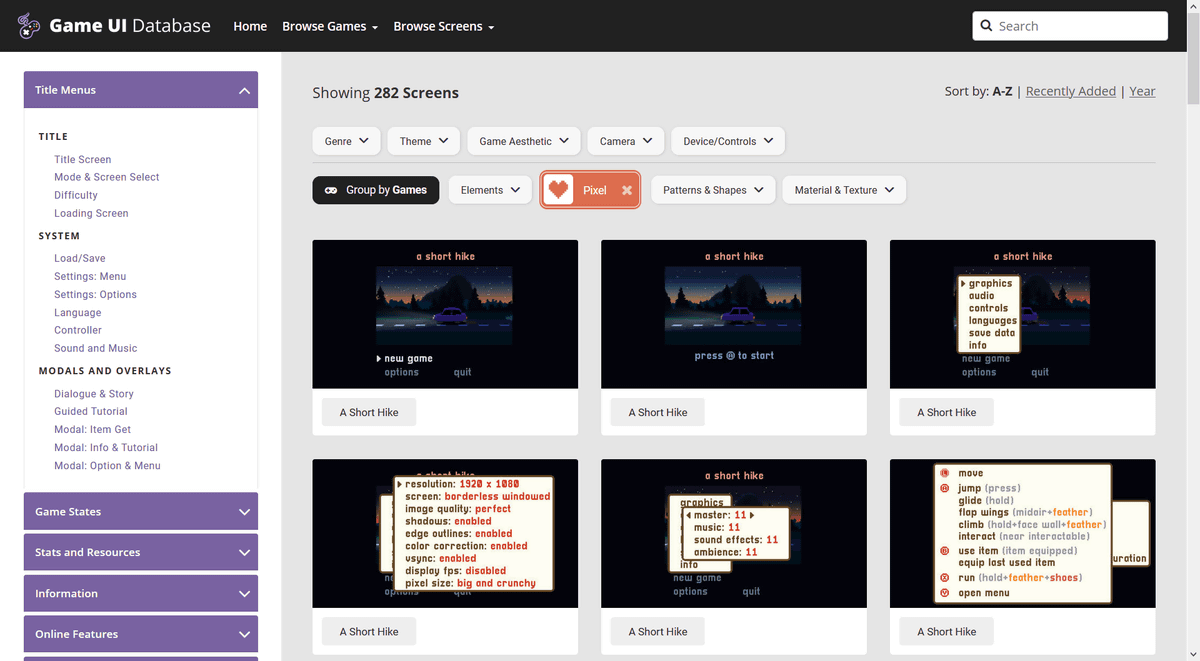
325タイトル分のゲームuiをまとめたデータベース Game Ui Database Gigazine




新uiでより便利に より直感的に データフィード統合管理プラットフォーム Dfplus Io がデザインリニューアル 株式会社フィードフォース




管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie




Uiデザイナー必見 おすすめのios向けuiキット デザイン素材36選 Web Design Trends




ドクターマリオ ワールド 主な画面uiまとめ ゲームアプリのuiデザイン




Ui 設定画面




Photoshopでuiデザインを始めるための準備と設定 Wpj




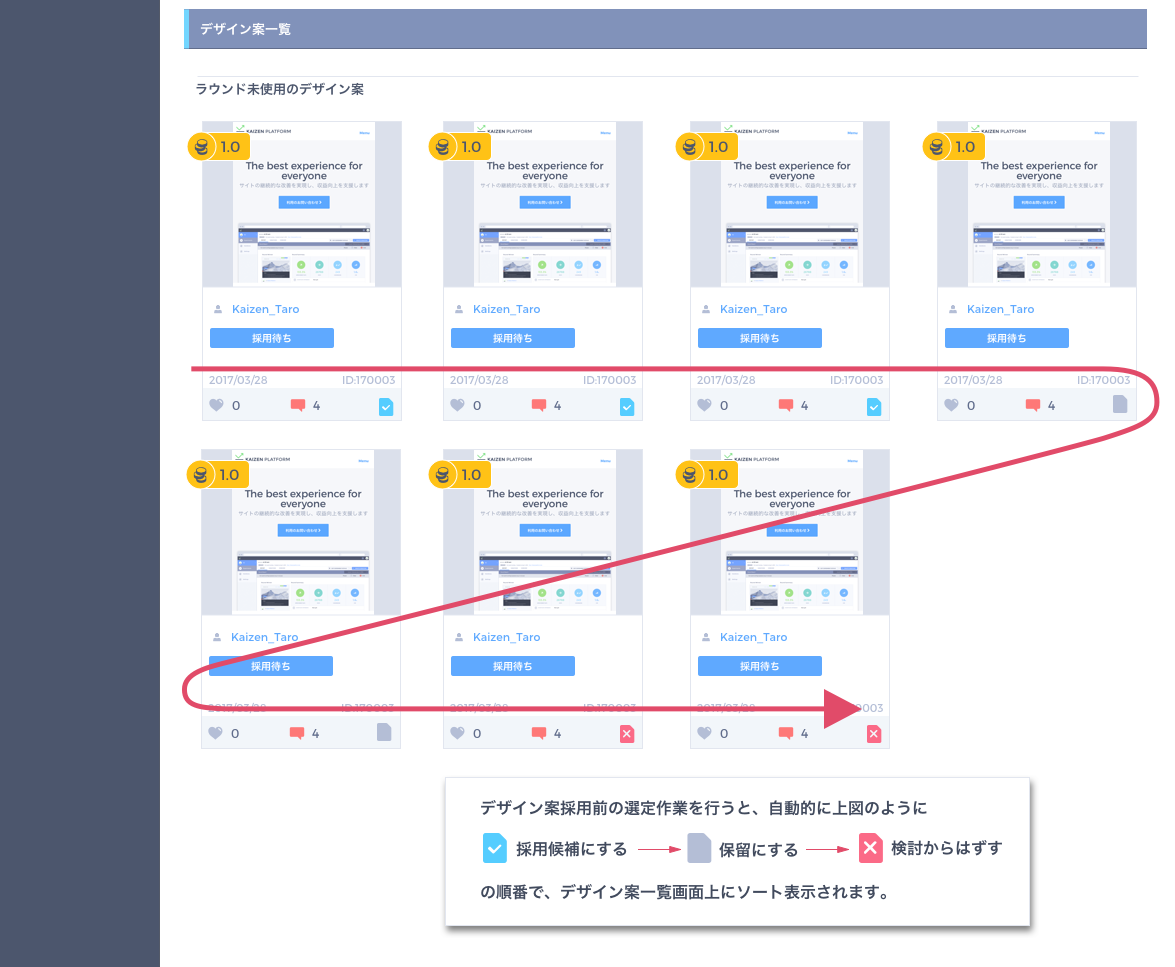
17 05 16 デザイン案一覧画面のuiを改善しました Kaizen Platform ヘルプセンター




管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie




多くの人たちにとって 使いやすい管理画面のui Uxを研究する Kdl Blog




管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie




怪獣娘 ウルトラ特訓大作戦 設定画面でボイスとseの音量が分けられてなかったので疑問に思って調べてみたら 分けることが聴覚情報処理障害 Apd の方の対応にも有用だと思った ゲームアプリのuiデザイン




クソuiで学ぶエロゲuiデザイン スライダーをドラッグすると画面もスクロールする エロゲ脳




機器のuiデザイン サービス Nec




管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie




多くの人たちにとって 使いやすい管理画面のui Uxを研究する Kdl Blog




メンバー詳細画面とレイアウト設定画面のデザインをリニューアルしました カオナビ サポートサイト




管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie




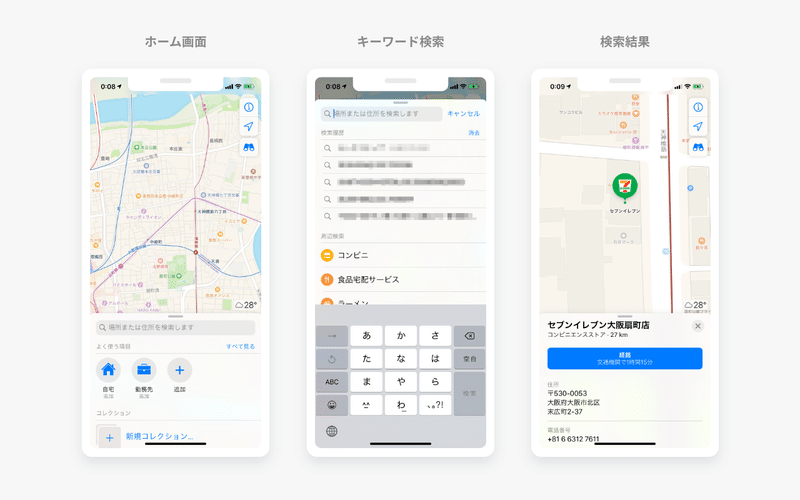
スムーズに検索させよう 複雑な検索をするときの画面やuiパターン ブログ Sinap 株式会社シナップ




多くの人たちにとって 使いやすい管理画面のui Uxを研究する Kdl Blog




管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie




管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie




Android バージョン1 5 0をリリースしました 無料通話アプリ Skyphone 公式ブログ




管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie




325タイトル分のゲームuiをまとめたデータベース Game Ui Database Gigazine




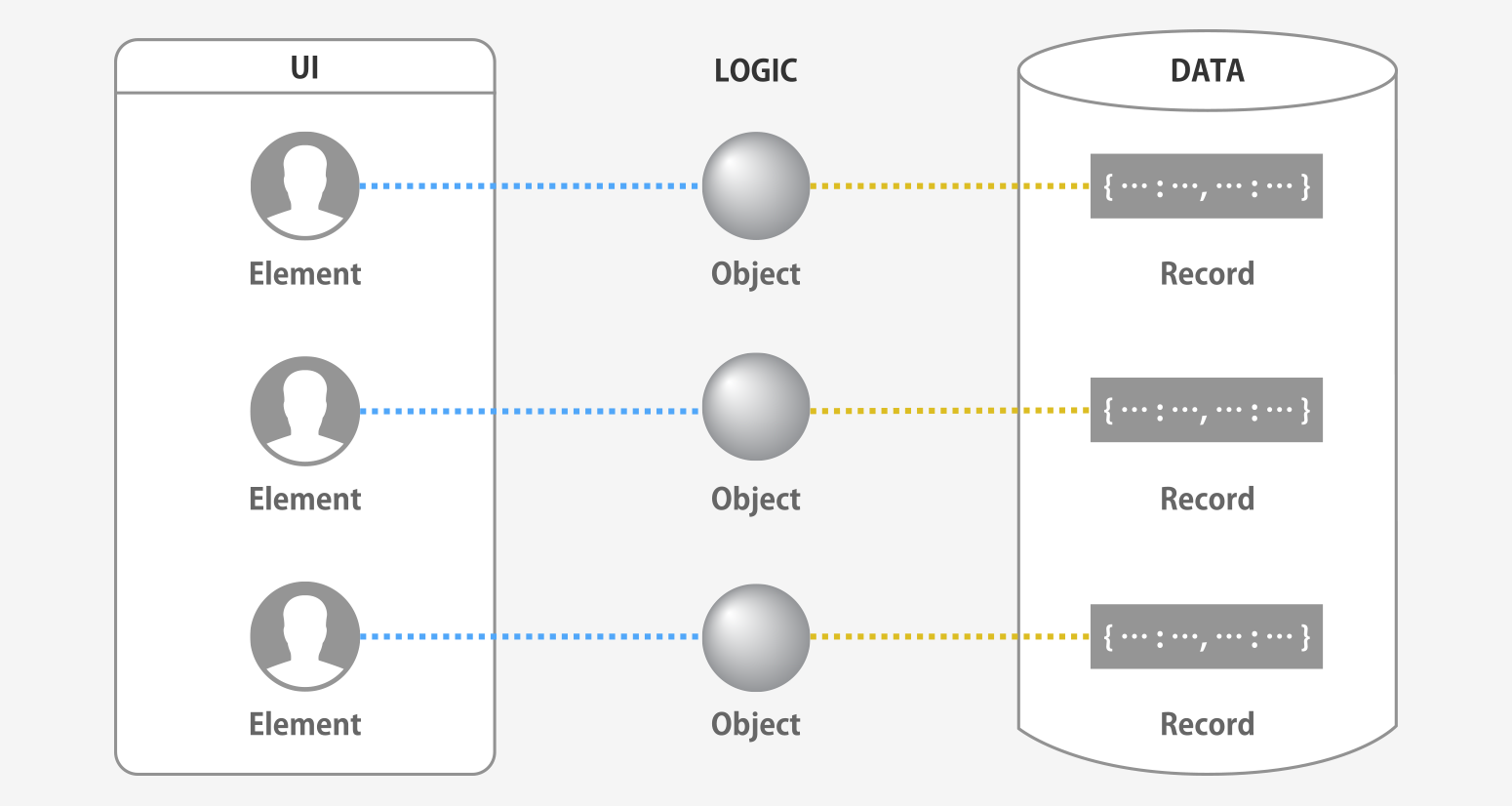
ソシオメディア Ooui オブジェクトベースのuiモデリング




Ui Uxデザインの参考になる海外アプリ事例まとめサイト10選 モンスターラボ Dxブログ




誰もが使いやすい 管理画面を変えたuxデザイン Wd Online




管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie




Ui 改善 優れたuiデザイン Ui 設計 ユーザーインターフェース を作るためにwebやアプリで意識すべき たった1つの原則 コラム メンバーズ




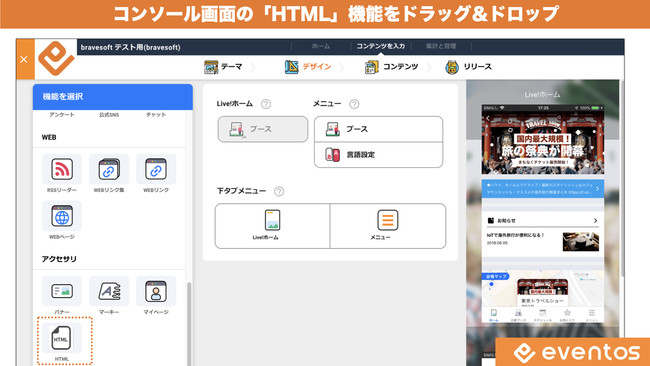
Btobイベントプラットフォームeventos イベントス がuiデザイン の調整を行える Htmlタグウィジェット 機能の提供を開始 Bravesoft株式会社のプレスリリース




Uiデザイン改善と5gbアップロード対応で もっと使いやすく Brushup の情報発信ブログ Brushup Club




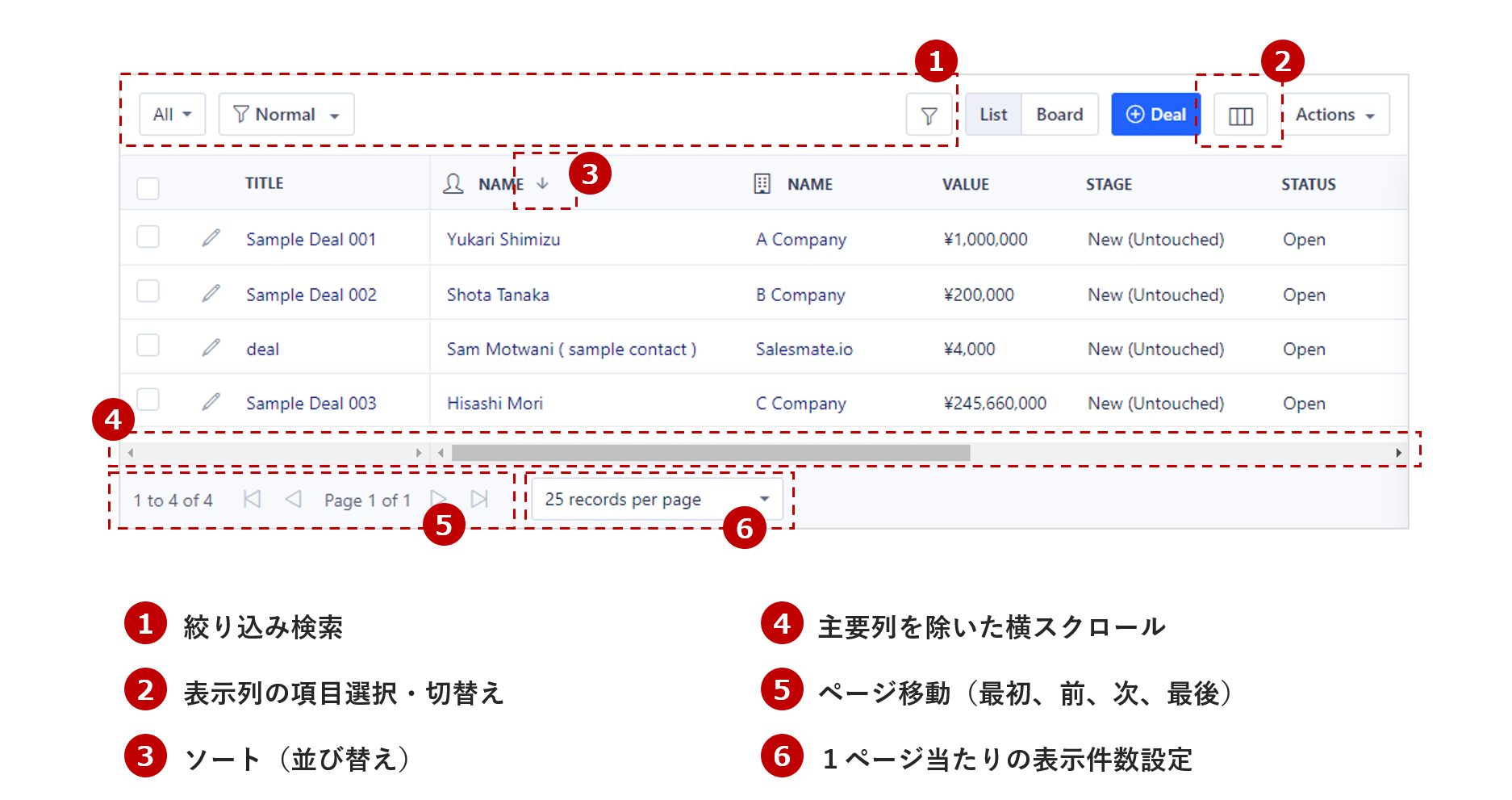
作業時間を短縮する 設計 Uiデザイナー向け 絞り込み検索 の作り方 A C O Journal A C O Inc




メンバー詳細画面とレイアウト設定画面のデザインをリニューアルしました カオナビ サポートサイト




Ui 設定画面




地図を使ったui考察 Tam Ux Ui Note




Figma を使ってチームでui Ux設計するといいこと フューチャー技術ブログ




第16回 入力フォームを1画面にする 分割する 縁の下のuiデザイン 少しの工夫で大きな改善 Gihyo Jp 技術評論社




使いやすい 運用しやすい を目指したデザインシステムのsketch管理 Yahoo Japan Tech Blog




Ui Uxとは 知っておきたいui Uxデザイン50の知識




ユーザーインターフェースデザイン研究室




Illustratorでuiデザインをする時に行う基本的な設定7つ



1




Pc版chrome 設定画面を旧バージョンのuiに戻す方法 New設定画面がしっくりこない人へ 使い方 方法まとめサイト Usedoor




作業時間を短縮する 設計 Uiデザイナー向け 絞り込み検索 の作り方 A C O Journal A C O Inc




325タイトル分のゲームuiをまとめたデータベース Game Ui Database Gigazine



1




Ui Uxデザインの参考になる海外アプリ事例まとめサイト10選 モンスターラボ Dxブログ




任天堂のui Uxデザイナーが語るデザイン思想 Ui Crunch 13 娯楽のui 書き起こし前編 Goodpatch Blog グッドパッチブログ




比較 オススメのuiデザインツール8選 料金 機能 特徴 Uxとの違いも解説 Web幹事



0 件のコメント:
コメントを投稿